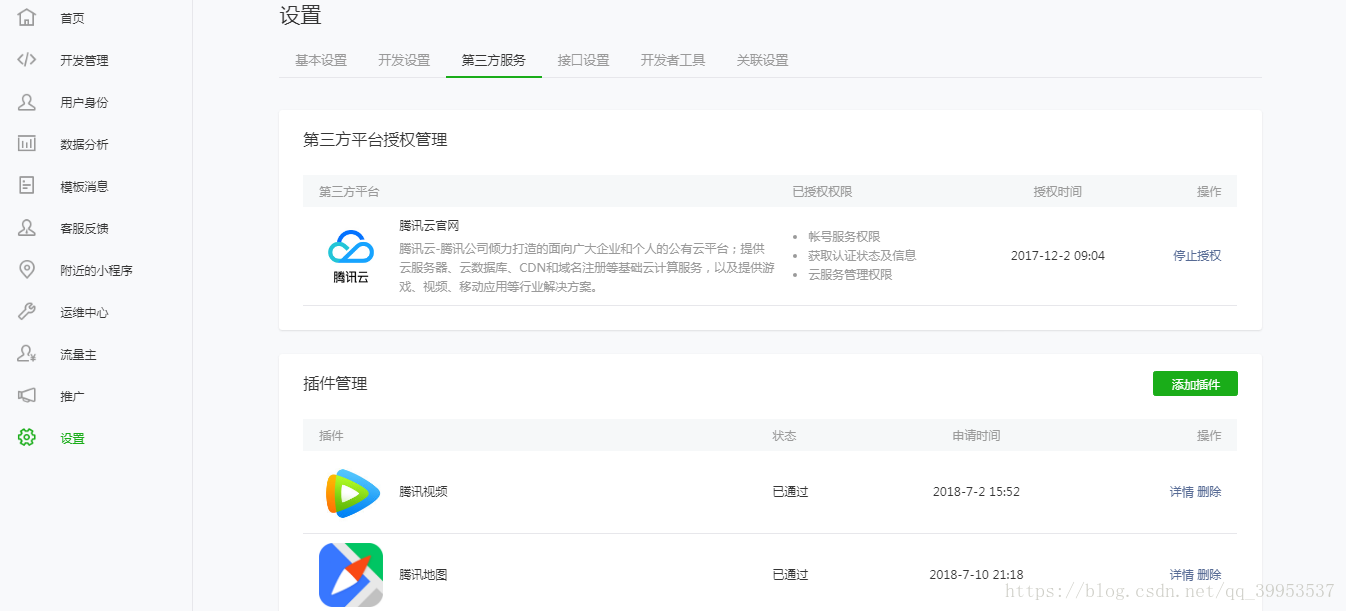
1.在小程序微信开放平台:设置 — 第三方服务里申请腾讯视频插件

具体使用步骤如下:
1.在项目目录 src 下的 main.js 中加入下面代码,这里代码会被编译到 app.json 中
1 | config: { |
2 | // 页面前带有 ^ 符号的,会被编译成首页,其他页面可以选填,我们会自动把 webpack entry 里面的入口页面加进去 |
3 | pages: ['^pages/index/main'], |
4 | window: { |
5 | backgroundTextStyle: 'light', |
6 | navigationBarBackgroundColor: '#00B26A', |
7 | navigationBarTitleText: 'WeChat', |
8 | navigationBarTextStyle: 'black', |
9 | }, |
10 | //重点代码 |
11 | //myPlugin 这个可以随意起,不过要和pages中的对应组件路径保持一致,version是插件版本号 provider是插件appid |
12 | "plugins": { |
13 | "myPlugin": { |
14 | "version": "1.1.1", |
15 | "provider": "wxa75efa648b60994b" |
16 | } |
17 | } |
18 | |
19 | |
20 | |
21 | }, |
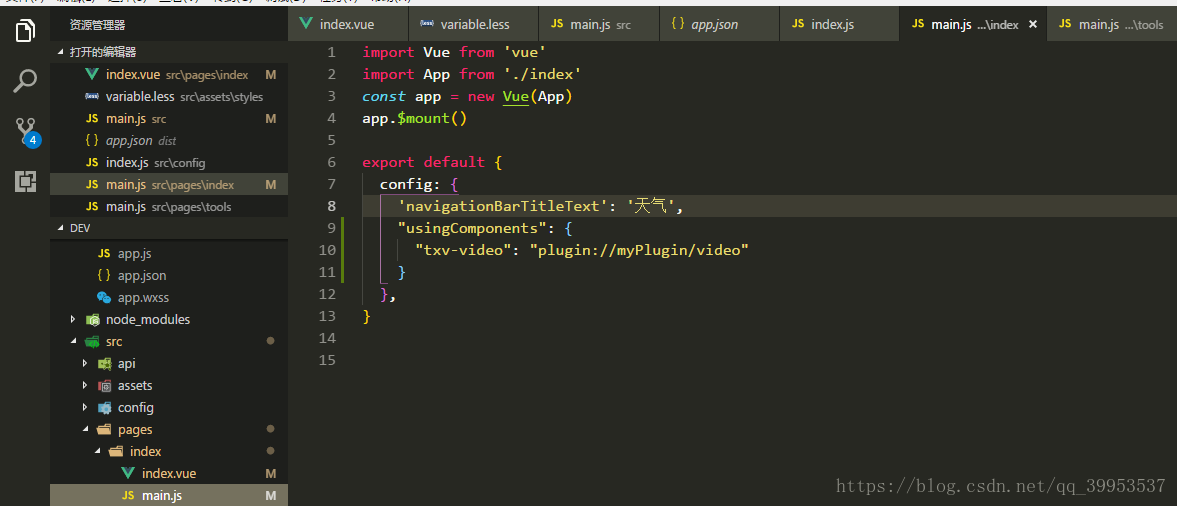
2.在项目 pages 下任意页面 例如 index 下 main.js
config 字段中加上以下代码 注意这里的 myPlugin 字段 和上面的配置路径保持一致
1 | "usingComponents": { |
2 | "txv-video": "plugin://myPlugin/video" |
3 | } |
3.在 index.vue 文件
template 中写入以下代码 打开微信开发者工具发现视频已经开始播放了
1 | <txv-video vid="m0026z2kibn" playerid="txv1" :autoplay="true"></txv-video> |
vid 是腾讯视频的 vid, 打开腾讯视频网站,打开任意视频,右键 – 视频信息,就可以看到 vid , 右键– 复制调试信息,就可以把 vid 在内的视频信息复制出来。
4.视频插件元素支持的属性:
vid 视频 id
playerid 播放器标识符
autoplay 是否自动播放
bindtimeupdate 播放进度更新事件,1.1.0 后支持
bindstatechange 播放状态变更事件,1.1.0 后支持
binderror 错误信息,1.1.0 后支持
5.视频插件的更多 js 方法如下
1 | const txvContext = requirePlugin("myPlugin"); |
2 | export default { |
3 | data() { |
4 | return { |
5 | txvContext: "" |
6 | }; |
7 | }, |
8 | onLoad: function(query) { |
9 | this.txvContext = txvContext.getTxvContext("txv1"); //txv1即播放器组件的playerid值 |
10 | }, |
11 | methods: { |
12 | //播放 |
13 | play: function() { |
14 | this.txvContext.play(); |
15 | }, |
16 | //暂停 |
17 | pause: function() { |
18 | this.txvContext.pause(); |
19 | }, |
20 | //进入全屏 |
21 | requestFullScreen: function() { |
22 | this.txvContext.requestFullScreen(); |
23 | }, |
24 | //退出全屏 |
25 | exitFullScreen: function() { |
26 | this.txvContext.exitFullScreen(); |
27 | }, |
28 | //设置播放速率 |
29 | playrate: function(e) { |
30 | this.txvContext.playbackRate(+e.currentTarget.dataset.rate); |
31 | } |
32 | } |
33 | }; |