前段时间遇到网站换肤的需求,本想挺简单的,直接用 Sass 或者 Less 设置变量就好了,结果导致的问题就是 js 中设置的样式
得单独设置,好麻烦。
本文章代码 gitHub 地址 https://github.com/l-x-f/variables-css-less-sass-js
这个时候如果能让样式文件和 js 文件实现变量共享,那这个问题就解决了。查了好多资料,最终的解决方案如下:
1.原理介绍:通过 webpack 和 css module,我们可以在 js 中使用样式 Sass,Less,Css 文件中定义的变量。
2.环境: node: v8.10.0 vue-cli:3.5.3
3.package.json ( scss 和 less 及其 loader 等先安装,vue-cli:3.5.3 下 webpack 已配置)
1 | { |
2 | "name": "Javascript 如何 Sass,Less,Css 之间共享变量", |
3 | "version": "0.1.0", |
4 | "private": true, |
5 | "scripts": { |
6 | "serve": "vue-cli-service serve", |
7 | "build": "vue-cli-service build", |
8 | "lint": "vue-cli-service lint" |
9 | }, |
10 | "dependencies": { |
11 | "core-js": "^2.6.5", |
12 | "vue": "^2.6.6", |
13 | "vue-router": "^3.0.1", |
14 | "vuex": "^3.0.1" |
15 | }, |
16 | "devDependencies": { |
17 | "@vue/cli-plugin-babel": "^3.5.0", |
18 | "@vue/cli-plugin-eslint": "^3.5.0", |
19 | "@vue/cli-service": "^3.5.0", |
20 | "babel-eslint": "^10.0.1", |
21 | "eslint": "^5.8.0", |
22 | "eslint-plugin-vue": "^5.0.0", |
23 | "less": "^3.9.0", |
24 | "less-loader": "^4.1.0", |
25 | "node-sass": "^4.9.0", |
26 | "sass-loader": "^7.1.0", |
27 | "vue-template-compiler": "^2.5.21" |
28 | } |
29 | } |
4.文件目录

5.variables 文件夹下代码(核心代码)
css.css 文件
1 | /* @value 定义变量,然后使用。 |
2 | |
3 | @value bgcColor: red; 会导出@ 后面的变量, |
4 | 在:export {} 可以取到该变量,也可以导出 |
5 | 他们在功能上等同于 ES6 的关键字export,即导出一个 js 对象。*/ |
6 | |
7 | @value bgcColor: red; |
8 | @value fontSize: 10px; |
9 | |
10 | /* 这里可以直接使用 |
11 | .demo { |
12 | background-color: bgcColor; |
13 | font-size: fontSize; |
14 | } */ |
15 | |
16 | /* CSS Module 导出 |
17 | :export { |
18 | cssExportBgcColor: bgcColor; |
19 | } |
20 | */ |
less.less 文件
1 | @mainColor: #398bd0; |
2 | @fontSize: 100px; |
3 | |
4 | // CSS Module 有一个:export关键字,它在功能上等同于 ES6 的关键字export,即导出一个 js 对象。 |
5 | :export { |
6 | name: "less"; |
7 | mainColor: @mainColor; |
8 | fontSize: @fontSize; |
9 | } |
scss.scss 文件
1 | $primaryColor: #f4d020; |
2 | $fontSize: 11px; |
3 | |
4 | // CSS Module 有一个:export关键字,它在功能上等同于 ES6 的关键字export,即导出一个 js 对象。 |
5 | :export { |
6 | name: "scss"; |
7 | primaryColor: $primaryColor; |
8 | fontSize: $fontSize; |
9 | } |
index.js 文件
1 | import variablesScss from "./scss.scss"; |
2 | import variablesLess from "./less.less"; |
3 | import variablesCss from "./css.css"; |
4 | |
5 | // 导出变量 |
6 | export default { |
7 | variablesScss, |
8 | variablesLess, |
9 | variablesCss |
10 | }; |
6.styles 文件夹下代码(样式文件中使用变量)
css-use.css 文件
1 | @value variables: "../variables/css.css"; /* 导入变量*/ |
2 | @value bgcColor, fontSize from variables; /* 取出变量*/ |
3 | |
4 | .box { |
5 | name: "css"; /* 此属性错误,仅用于区分,可忽略*/ |
6 | background-color: bgcColor; |
7 | font-size: fontSize; |
8 | } |
less-use.less 文件
1 | @import "../variables/less.less"; |
2 | |
3 | .box { |
4 | name: "less"; /* 此属性错误,仅用于区分,可忽略*/ |
5 | background-color: @mainColor; |
6 | font-size: @fontSize; |
7 | } |
scss-use.scss 文件
1 | @import "../variables/scss.scss"; |
2 | |
3 | .box { |
4 | name: "scss"; /* 此属性错误,仅用于区分,可忽略*/ |
5 | background-color: $primaryColor; |
6 | font-size: $fontSize; |
7 | } |
7.main.js 代码
1 | import Vue from "vue"; |
2 | import App from "./App.vue"; |
3 | Vue.config.productionTip = false; |
4 | import variables from "./variables"; |
5 | |
6 | console.log(variables, "main-variables"); |
7 | |
8 | new Vue({ |
9 | render: h => h(App) |
10 | }).$mount("#app"); |
8.App.vue 文件代码
1 | <template> |
2 | <div id="app" class="box"></div> |
3 | </template> |
4 | |
5 | <script> |
6 | // variables in js |
7 | import variables from "./variables"; |
8 | export default { |
9 | name: "home", |
10 | components: {}, |
11 | data() { |
12 | return { |
13 | variables: { ...variables } |
14 | }; |
15 | }, |
16 | created() { |
17 | console.log(this.variables, "App-this.variables"); |
18 | } |
19 | }; |
20 | </script> |
21 | |
22 | <!--css --> |
23 | <style lang="css"> |
24 | #app { |
25 | height: 500px; |
26 | } |
27 | @import "./styles/css-use.css"; |
28 | </style> |
29 | |
30 | <!--scss --> |
31 | <style lang="scss"> |
32 | @import "./styles/scss-use.scss"; |
33 | </style> |
34 | |
35 | <!-- less--> |
36 | <style lang="less"> |
37 | @import "./styles/less-use.less"; |
38 | </style> |
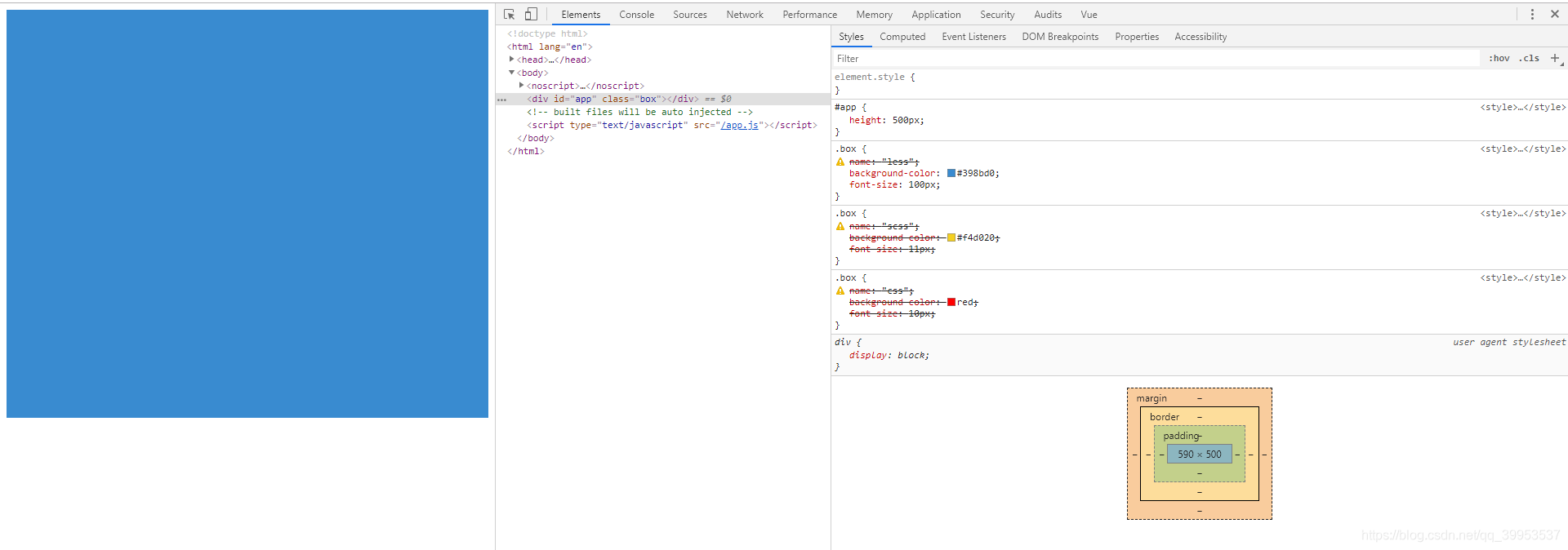
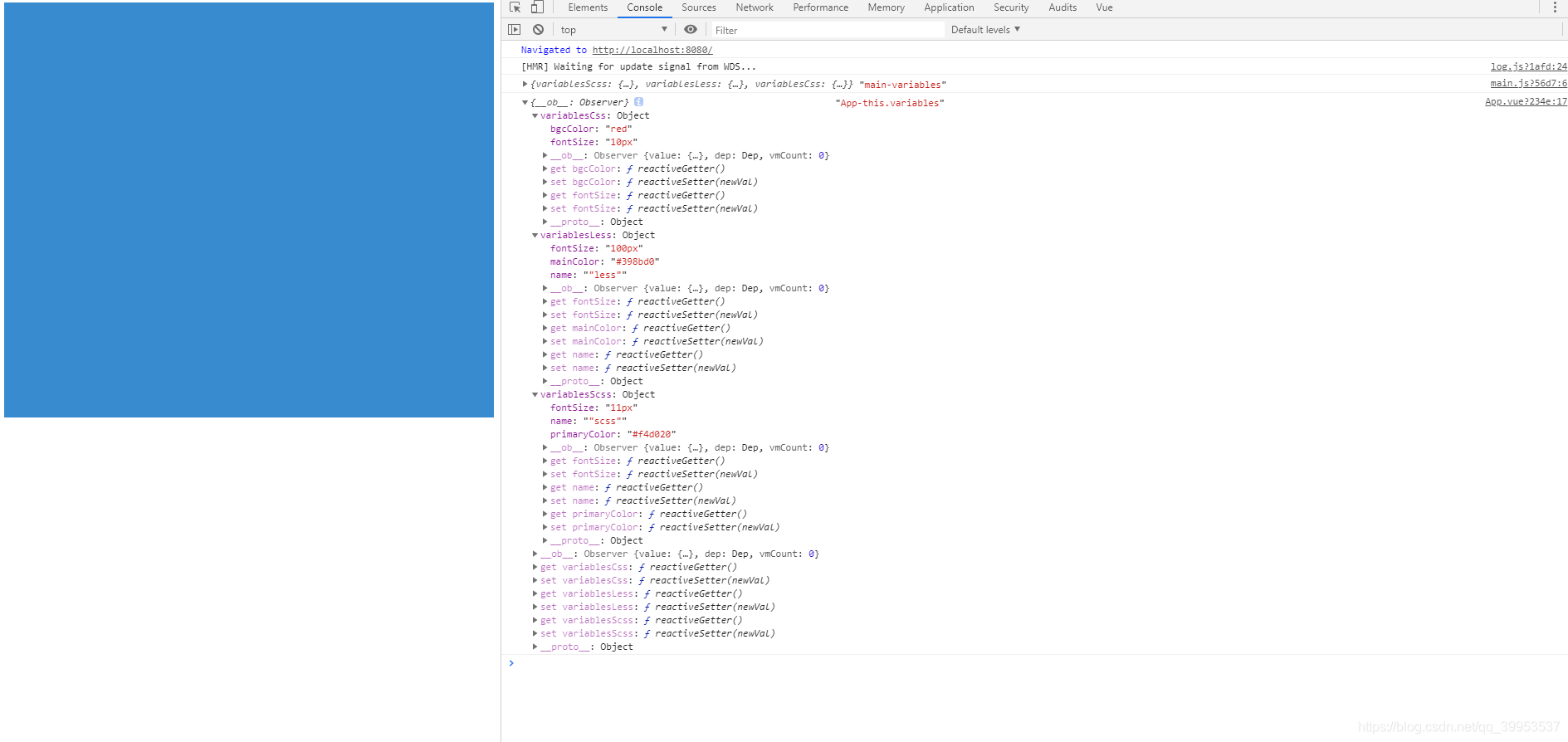
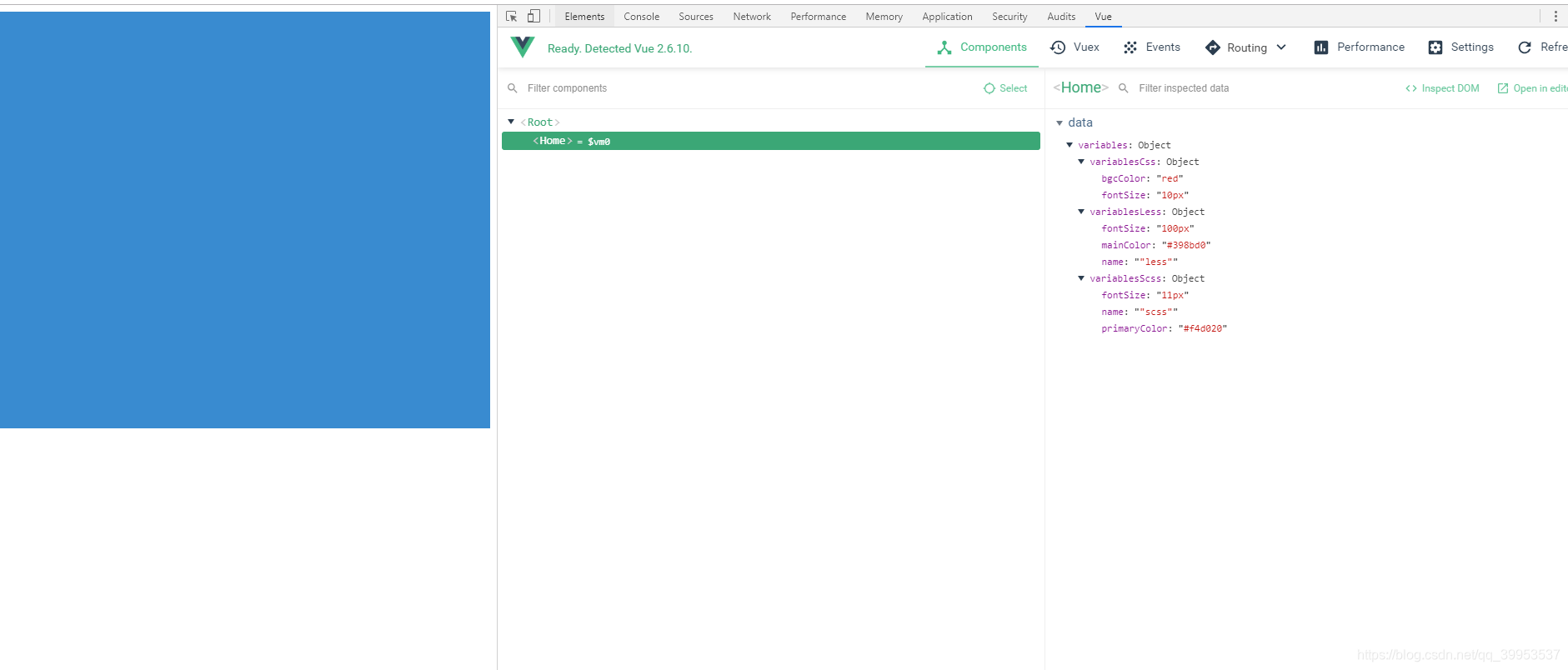
9.最后的效果


如图我们在 js 文件(或 vue 文件)中取到样式变量,最后引用第三个资料中的一句话结束本文章
环境之间共享变量是编程的圣杯
参考资料
http://www.ruanyifeng.com/blog/2016/06/css_modules.html
https://github.com/css-modules/css-modules/blob/master/README.md
https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass
https://github.com/css-modules/css-modules
https://github.com/css-modules/css-modules/issues/106
