项目环境:windows 10 1089 版本 create-react-app:3.0.0 react:16.8.6 react-router-dom:5.0.0
方案一
使用 babel-plugin-dynamic-import-node
原理:转换 import()为 require(),将所有异步组件都用同步的方式引入
页面路由配置文件:使用 react-router 推荐的 loadable 加载文件,不做任何修改
使用步骤
- 安装包
1 | npm install babel-plugin-dynamic-import-node --save-dev |
or
1 | yarn add babel-plugin-dynamic-import-node --dev |
2.配置环境变量
项目根目录下建 .env.development 文件和.env.production 文件
.env.development 文件
1 | NODE_ENV=development |
2 | PUBLIC_URL=/ |
3 | port=8343 |
.env.production 文件 文件
1 | NODE_ENV=production |
2 | PUBLIC_URL=/ |
3 | port=8343 |
3.配置 .babelrc (package.json 配置:把下面 env 字段对象放到”babel”字段配置项里就好)
1 | |
2 | { |
3 | "presets": [ |
4 | "react-app" |
5 | ], |
6 | // 开发环境下配置项 |
7 | "env": { |
8 | "development": { |
9 | "plugins": [ |
10 | "dynamic-import-node" |
11 | ] |
12 | } |
13 | }, |
14 | |
15 | "plugins": [ |
16 | [ |
17 | "@babel/plugin-proposal-decorators", |
18 | { |
19 | "legacy": true |
20 | } |
21 | ], |
22 | [ |
23 | "import", |
24 | { |
25 | "libraryName": "antd", |
26 | "libraryDirectory": "es", |
27 | "style": "css" |
28 | } |
29 | ] |
30 | ] |
31 | } |
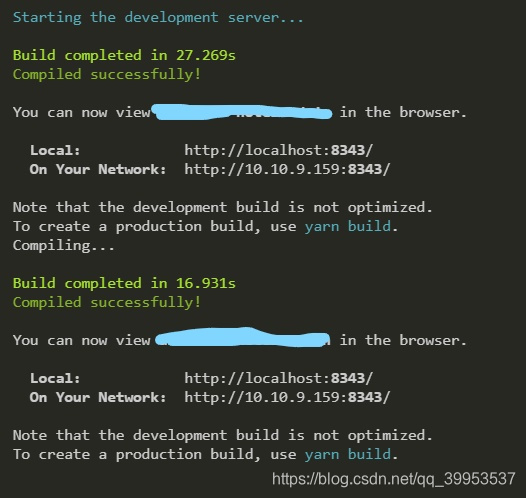
4.启动项目 yarn start 完成后改变项目代码运行编译时间对比
配置前

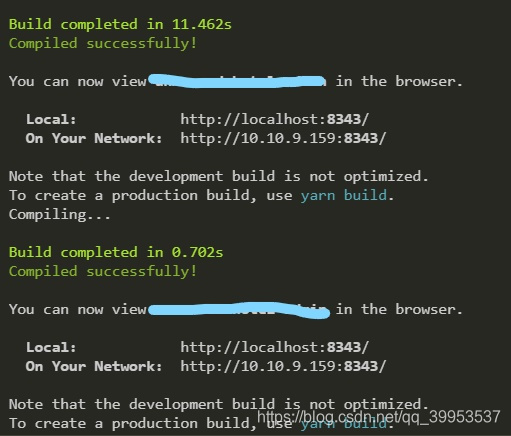
配置后

通过两张图对比我们发现启动时间从 27.269 秒减少到 11.462 秒,快了一半多。
修改文件编译时间从 16.931 秒减少到 0.702 秒,快了 20 多倍。
方案二
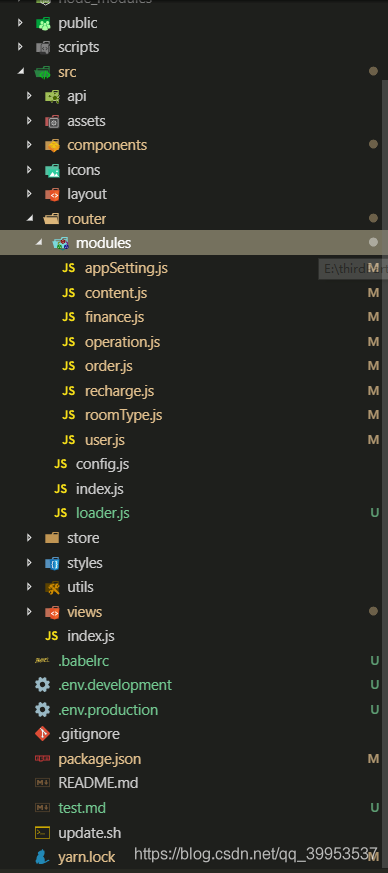
手动修改加载路由组件的导入方法 1.项目文件目录
2.核心修改
src/router/loader.js 文件
1 | import Loadable from "react-loadable"; |
2 | import Loading from "@/components/Loading"; |
3 | |
4 | // 项目中所有页面在views文件下 |
5 | |
6 | const devLoader = file => require("@/views/" + file).default; |
7 | |
8 | const loader = viewPath => |
9 | Loadable({ |
10 | loader: () => import(`@/views/${viewPath}`), |
11 | loading: Loading |
12 | }); |
13 | |
14 | const _import = process.env.NODE_ENV === "production" ? loader : devLoader; |
15 | |
16 | export default _import; |
3.在路由配置文件中
src/router/modules/appSetting.js 文件中导入 loader 文件
1 | import React from "react"; |
2 | import loader from "../loader"; |
3 | |
4 | // 酒店信息设置 |
5 | const SettingHotel = loader(`setting/baseSetting`); |
6 | // 协议设置 |
7 | const SettingProtocol = loader(`setting/protocol`); |
8 | |
9 | const routers = [ |
10 | { |
11 | path: "/setting", |
12 | title: "设置", |
13 | icon: "setting", |
14 | redirect: "/setting/base", |
15 | forbiddenLink: true, |
16 | subRouters: [ |
17 | { |
18 | path: "/setting/base", |
19 | component: () => <SettingHotel />, |
20 | title: "基础设置" |
21 | }, |
22 | { |
23 | path: "/setting/protocol", |
24 | component: () => <SettingProtocol />, |
25 | title: "协议" |
26 | } |
27 | ] |
28 | } |
29 | ]; |
30 | |
31 | export default routers; |
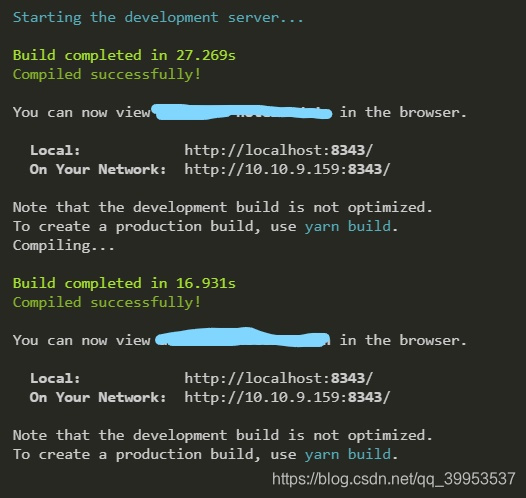
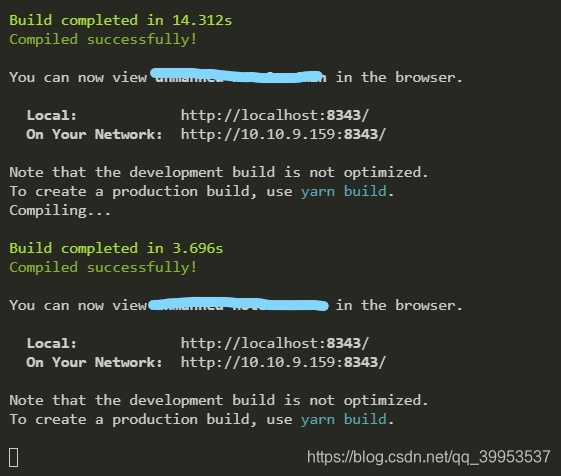
4.修改完成后启动项目,并修改项目代码
修改前

修改后

通过两张图对比我们发现启动时间从 27.269 秒减少到 14.312 秒,快了近一半。
修改文件编译时间从 16.931 秒减少到 3.696 秒,快了五倍左右。
其他方案
采用 react-hot-loader 热加载局部更新
实际体验对开发编译速度提升不大,此处略。
总结
推荐使用第一种方案,除了速度快,副作用也比较少。
第二种方案 src/views/下的 .jsx 或.js 文件都会被打包。不管你是否被依赖。所以这样就产生了一个副作用,就是会多打包一些可能永远都用不到 js 代码。当然这只会增加 dist 或 build 文件夹的大小,但不会对线上代码产生任何的副作用。
第一种方案解决了第二种方案重复打包的问题,同时对代码的侵入性也很小,平时写路由的时候只需要按照官方文档路由懒加载的方式就可以了,其它的都交给 babel 来处理。
