vuepress 结合 GitHub pages 打造自己的博客网站
参考链接vuepress 中文官方文档.
一.前期工作
1.新建一个空的文件夹执行
1 | npm init -y |
2.安装依赖
1 | npm install -D vuepress |
3.配置 package.json
1 | { |
2 | "scripts": { |
3 | "docs:dev": "vuepress dev docs", |
4 | "docs:build": "vuepress build docs" |
5 | } |
6 | } |
4.运行以下命令开始写作
1 | npm run docs:dev |
二.配置项目
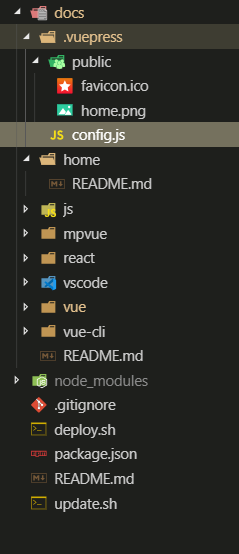
项目目录

1.项目根目录下新建 docs 文件夹
2.docs 文件夹下新建文件 .vuepress 文件夹
.vuepress 文件夹下新建 public 文件夹用来放静态资源
public 文件夹下放两张图片下面配置会用到
favicon.ico
home.png
3..vuepress 文件夹下新建 config.js 用来配置网站
1 | module.exports = { |
2 | title: '网站标题', |
3 | // base: 网站域名前缀对应自己的GitHub仓库名称 |
4 | // 一定要以/开头结尾,不然会出现资源找不到 |
5 | base: '/blog/', |
6 | port: 8888, // |
7 | description: 'description', |
8 | markdown: { |
9 | lineNumbers: true |
10 | }, |
11 | // 默认语言 |
12 | locales: { |
13 | '/': { |
14 | // 将会被设置为 <html> 的 lang 属性 (博客文章底部更新时间也会修改为中文时间) |
15 | lang: 'zh-CN' |
16 | } |
17 | }, |
18 | themeConfig: { |
19 | lastUpdated: '上次更新', // 博客文章底部添加更新时间 |
20 | serviceWorker: { |
21 | updatePopup: true, |
22 | updatePopup: { |
23 | message: '有新的内容', |
24 | buttonText: '点击更新' |
25 | } |
26 | }, |
27 | sidebarDepth: 2, // 侧边栏深度 |
28 | displayAllHeaders: true, |
29 | // 导航栏 |
30 | nav: [ |
31 | { text: '首页', link: '/' }, |
32 | { text: '我的csdn', link: 'https://blog.csdn.net/qq_39953537' }, |
33 | { text: 'github', link: 'https://github.com/l-x-f' } |
34 | ], |
35 | // 侧边栏 |
36 | sidebar: [ |
37 | // 数组配置第一个参数是路径 /home/ 指的是 docs 文件夹下的home文件夹下的README.md |
38 | // 第二个参数是侧边栏标题 |
39 | ['/home/', '欢迎页'], |
40 | |
41 | // 对象配置: 是两级目录 title 是指侧边栏一级标题 |
42 | // collapsable: false会让这个二级侧边栏一直展开 |
43 | // children里的字段又是一个数组配置,参数含义如上 |
44 | title: 'vue', |
45 | collapsable: false, |
46 | children: [ |
47 | // 路径 /vue/function-api 指的是 docs 文件夹下的vue文件夹下的function-api.md |
48 | ['/vue/function-api', ' vue Function API'], |
49 | ['/vue/amap', 'vue amap'] |
50 | ] |
51 | } |
52 | ] |
53 | }, |
54 | dest: './dist', // 打包文件夹 |
55 | head: [ |
56 | [ |
57 | 'link', |
58 | { |
59 | rel: 'icon', |
60 | href: '/favicon.ico' // 网站的icon 已经放到public文件夹下 |
61 | } |
62 | ] |
63 | ] |
64 | }; |
上面其他未注释配置项的含义见官网
3.docs 文件夹下新建文件 README.md 用来配置网站首页
1 | --- |
2 | home: true <!--home: true 表示这是首页 --> |
3 | heroImage: /home.png <!--heroImage:表示图片地址 上文提到已放到public文件夹下--> |
4 | actionText: 快速上手 → <!--actionText:按钮文字 --> |
5 | actionLink: /home/ <!--按钮跳转链接 --> |
6 | features: |
7 | - title: 简洁至上 |
8 | details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 |
9 | - title: Vue 驱动 |
10 | details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 |
11 | - title: 高性能 |
12 | details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 |
13 | footer: MIT Licensed | Copyright © 2018-present Evan You |
14 | --- |
效果如图

三.部署
提示:以下仓库地址根据自己建的仓库更换
1.配置自己的 GitHub pages
新建一个仓库如 blog (仓库地址:https://github.com/l-x-f/blog)
如图

点击设置 settings 找到如图

如图选择 master branch

2.项目根目录下新建 deploy.sh
1 | |
2 | |
3 | success="更新成功" |
4 | |
5 | # 确保脚本抛出遇到的错误 |
6 | set -e |
7 | |
8 | # 生成静态文件 |
9 | npm run docs:build |
10 | |
11 | # 进入生成的文件夹 |
12 | cd ./dist |
13 | |
14 | |
15 | git init |
16 | git add -A |
17 | git commit -m 'deploy' |
18 | |
19 | # 自己的仓库地址,blog这个仓库名称和config.js里的base:/blog/保持一致 |
20 | git push -f https://github.com/l-x-f/blog.git master |
21 | echo $success; |
22 | |
23 | # 回到之前的文件目录 |
24 | cd - |
3.打包上线
项目根目录下运行
1 | ./deploy.sh |
4.然后在https://l-x-f.github.io/blog/这个地址就可以看到自己的网站了
5.如果想要把网站建在你的 github pages 的根目录下 https://l-x-f.github.io,你的仓库名称必须是l-x-f.github.io这样的 ,.github.io前面是你的 git 账户名称,vuePress 的配置文件 config.js 里的 base 改为 base:'/'即可。
