vue 后台管理系统富文本组件(三)quill
简介
quill 也是相当不错的富文本。
优点:美观,现代,功能强大。
缺点:兼容性不好,国际化语言支持缺失。
主要依赖说明 (先安装,步骤略)
1 | { |
2 | "axios": "^0.18.0", |
3 | "element-ui": "2.11.1", |
4 | "vue": "^2.6.10", |
5 | "vue-quill-editor": "^3.0.6" |
6 | } |
正文
1.组件
文件目录

src/components/QuillEditor/index.vue
1 | <template> |
2 | <div class="custom-quill-editor-container"> |
3 | <quill-editor |
4 | v-model="content" |
5 | ref="myQuillEditor" |
6 | :options="editorOptions" |
7 | ></quill-editor> |
8 | </div> |
9 | </template> |
10 | <script> |
11 | import configMixins from "./config"; // 见下文 |
12 | export default { |
13 | props: { |
14 | initValue: { |
15 | type: String, |
16 | default: "" |
17 | } |
18 | }, |
19 | mixins: [configMixins], |
20 | data() { |
21 | return { content: "" }; |
22 | }, |
23 | watch: { |
24 | initValue(val) { |
25 | this.content = val; |
26 | }, |
27 | content() { |
28 | this.$emit("subContent", this.content); |
29 | } |
30 | }, |
31 | created() { |
32 | this.content = this.initValue; |
33 | } |
34 | }; |
35 | </script> |
36 | <style lang="scss"> |
37 | .custom-quill-editor-container { |
38 | .quill-editor { |
39 | height: 300px; |
40 | } |
41 | } |
42 | </style> |
src/components/QuillEditor/config/index.js
1 | // styles |
2 | import "quill/dist/quill.core.css"; |
3 | import "quill/dist/quill.snow.css"; |
4 | import "quill/dist/quill.bubble.css"; |
5 | // components |
6 | import { quillEditor as QuillEditor } from "vue-quill-editor"; |
7 | // config |
8 | import toolOptions from "./toolOptions"; |
9 | import handlers from "./handlers"; |
10 | |
11 | // 全部配置 |
12 | const editorOptions = { |
13 | placeholder: "请输入内容", |
14 | theme: "snow", // 主题 |
15 | modules: { |
16 | toolbar: { |
17 | handlers, // 事件重写 |
18 | container: toolOptions // 工具栏选项 |
19 | } |
20 | } |
21 | }; |
22 | |
23 | export default { |
24 | components: { |
25 | QuillEditor |
26 | }, |
27 | created() {}, |
28 | data() { |
29 | return { editorOptions }; |
30 | } |
31 | }; |
src/components/QuillEditor/config/handlers.js
1 | // 图片上传参数配置 |
2 | const uploadConfig = { |
3 | action: "", // 必填参数 图片上传地址 |
4 | methods: "POST", // 必填参数 图片上传方式 |
5 | token: "", // 可选参数 如果需要token验证 |
6 | name: "img", // 必填参数 文件的参数名 |
7 | size: 1024 * 3, // 可选参数 图片大小,单位为Kb, 1M = 1024Kb |
8 | accept: "image/png, image/gif, image/jpeg, image/bmp, image/x-icon" // 可选 可上传的图片格式 |
9 | }; |
10 | // handler重写事件, 这里只重写图片上传事件 |
11 | const handlers = { |
12 | image: function image() { |
13 | let fileInput = this.container.querySelector("input.ql-image[type=file]"); |
14 | if (fileInput === null) { |
15 | fileInput = document.createElement("input"); |
16 | fileInput.setAttribute("type", "file"); |
17 | // 设置图片参数名 |
18 | if (uploadConfig.name) { |
19 | fileInput.setAttribute("name", uploadConfig.name); |
20 | } |
21 | // 可设置上传图片的格式 |
22 | fileInput.setAttribute("accept", uploadConfig.accept); |
23 | fileInput.classList.add("ql-image"); |
24 | // 监听选择文件 |
25 | fileInput.addEventListener("change", () => { |
26 | // 如果图片限制大小 |
27 | if ( |
28 | uploadConfig.size && |
29 | fileInput.files[0].size >= uploadConfig.size * 1024 |
30 | ) { |
31 | fileInput.value = ""; |
32 | return; |
33 | } |
34 | |
35 | // 上传 |
36 | |
37 | // console.log(fileInput.files); |
38 | // 上传成功后服务器返回的url |
39 | // const url = ''; |
40 | |
41 | // 把成功后的url插入组件 |
42 | // const length = this.quill.getSelection(true).index; |
43 | // this.quill.insertEmbed(length, 'image', url); |
44 | // this.quill.setSelection(length + 1); |
45 | }); |
46 | this.container.appendChild(fileInput); |
47 | } |
48 | fileInput.click(); |
49 | } |
50 | }; |
51 | |
52 | export default handlers; |
src/components/QuillEditor/config/toolOptions.js
1 | // toolbar工具栏的工具选项(默认展示全部) |
2 | const toolOptions = [ |
3 | ["bold", "italic", "underline", "strike"], |
4 | ["blockquote", "code-block"], |
5 | [ |
6 | { |
7 | header: 1 |
8 | }, |
9 | { |
10 | header: 2 |
11 | } |
12 | ], |
13 | [ |
14 | { |
15 | list: "ordered" |
16 | }, |
17 | { |
18 | list: "bullet" |
19 | } |
20 | ], |
21 | [ |
22 | { |
23 | size: ["small", false, "large", "huge"] |
24 | } |
25 | ], |
26 | [ |
27 | { |
28 | header: [1, 2, 3, 4, 5, 6, false] |
29 | } |
30 | ], |
31 | [ |
32 | { |
33 | color: [] |
34 | }, |
35 | { |
36 | background: [] |
37 | } |
38 | ], |
39 | [ |
40 | { |
41 | font: [] |
42 | } |
43 | ], |
44 | [ |
45 | { |
46 | align: [] |
47 | } |
48 | ], |
49 | ["clean"], |
50 | ["link", "image"] |
51 | ]; |
52 | |
53 | export default toolOptions; |
2.使用
1 | <template> |
2 | <div id="app"> |
3 | <quill-editor :init-value="initValue" @subContent="handleGetContent" /> |
4 | </div> |
5 | </template> |
6 | |
7 | <script> |
8 | import QuillEditor from "@/components/QuillEditor"; |
9 | |
10 | export default { |
11 | name: "App", |
12 | components: { |
13 | QuillEditor |
14 | }, |
15 | data() { |
16 | return { |
17 | initValue: "你好" |
18 | }; |
19 | }, |
20 | methods: { |
21 | handleGetContent(content) { |
22 | console.log(content); |
23 | } |
24 | } |
25 | }; |
26 | </script> |
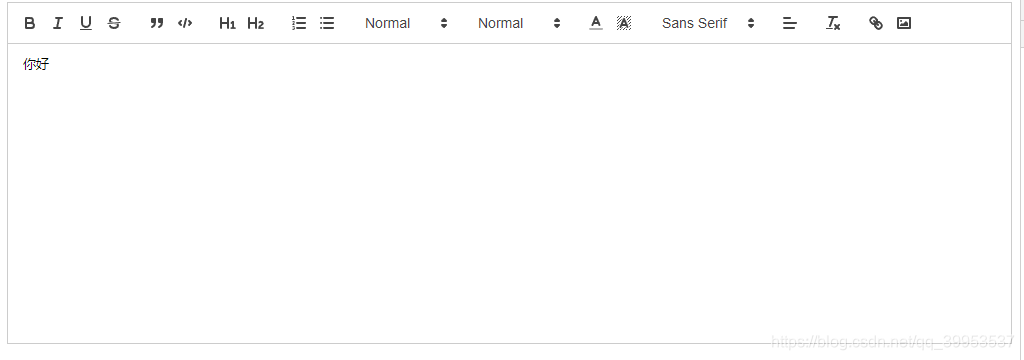
3.使用效果

参考链接
