vue 后台管理系统富文本组件(四)UEditor(集成 135 编辑器插件)
简介
135 编辑器应用于微信文章、企业网站、以及论坛等多种平台,支持秒刷、一键排版、全文配色、公众号管理、微信变量回复、48 小时群发、定时群发、云端草稿、文本校对等 40 多项功能与服务, 像拼积木一样组合排版的文章。 135 编辑器因其简单的操作,强大的功能和美观的排版深受广大用户喜爱。135 编辑器本质是基于百度 UEditor 二次开发的,因公司业务需求开发了本文组件。
准备工作
下载 UEditor
UEditor 官网下载链接 如图下载开发版 1.4.3.3 完整源码-点击下载

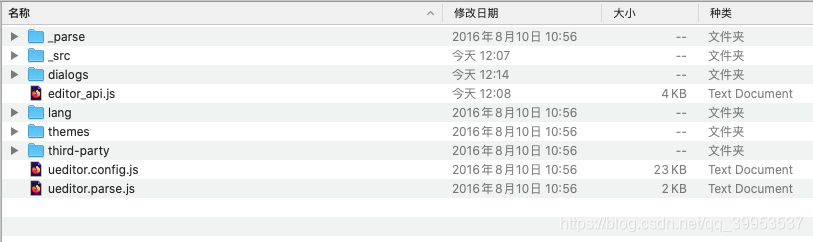
下载完成后的目录如下

其中好多文件目录我们并不需要,如下只保留这些文件。editor_api.js文件来自_examples文件夹,_examples文件夹删除前把这个文件提取出来。
基于
vue-cli 3搭建项目,主要依赖说明 (先安装,scss 和 element-ui 先配置,步骤略)1{2"axios": "^0.19.0",3"core-js": "^3.4.4",4"element-ui": "^2.13.0",5"vue": "^2.6.10",6"vue-router": "^3.1.3",7"vuex": "^3.1.2"8}vue.config.js配置如下,(assetsDir是static,publicPath是"./")1module.exports = {2publicPath: './',3outputDir: 'dist',4assetsDir: 'static',5productionSourceMap: false,6lintOnSave: true,7devServer: {8port: 8080,9open: true,10overlay: {11warnings: true,12errors: true13}14}15}VueRouter的模式改成hash模式1const router = new VueRouter({2mode: 'hash',3base: process.env.BASE_URL,4routes5})然后在
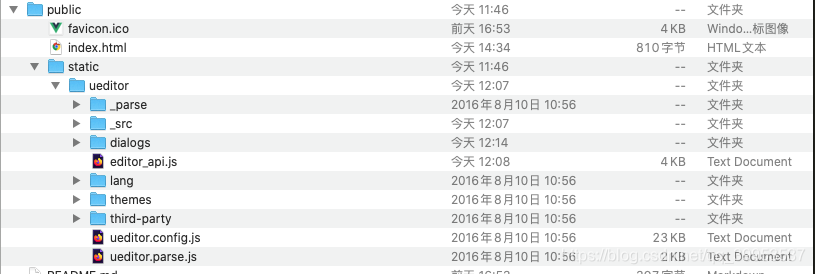
public里新建文件夹static把下载的ueditor文件夹整个拿过来,放到static目录下
修改
editor_api.js文件里的baseURL变量baseURL = '../_src/'改为baseURL = 'static/ueditor/_src/'添加 135 插件,添加 135 插件文档
a. 下载
http://www.135editor.com/js/ueditor/plugins/135editor.jshttp://www.135editor.com/js/ueditor/dialogs/135editor/135EditorDialogPage.html
b.放置文件
135editor.js文件放到public/static/ueditor/_src/plugins文件夹下135EditorDialogPage.html文件放到public/static/ueditor/dialogs/135editor文件夹下 没有135editor文件夹需要新建)c. 修改配置文件
在 ueditor.config.js 中 toolbars 项里增加一个 135editor 菜单项1toolbars: [ ['135editor', 'fullscreen', 'source', '|', 'undo', redo', .... ]]d.添加 css (在后文 src/components/UEditor/index.vue 文件里添加)
1.edui-button.edui-for-135editor2.edui-button-wrap3.edui-button-body4.edui-icon {5background-image: url('http://static.135editor.com/img/icons/editor-135-icon.png') ;6background-size: 85%;7background-position: center;8background-repeat: no-repeat;9}public/index.html 里添加文件 ueditor.config.js,editor_api.js,zh-cn.js
12<html lang="en">3<head>4<meta charset="utf-8" />5<meta http-equiv="X-UA-Compatible" content="IE=edge" />6<meta name="viewport" content="width=device-width,initial-scale=1.0" />7<link rel="icon" href="<%= BASE_URL %>favicon.ico" />8<title>135</title>9</head>10<body>11<noscript>12<strong13>We're sorry but 135 doesn't work properly without JavaScript14enabled. Please enable it to continue.</strong15>16</noscript>17<div id="app"></div>18<!-- built files will be auto injected -->1920<!-- ueditor -->21<script22type="text/javascript"23src="static/ueditor/ueditor.config.js"24></script>25<script26type="text/javascript"27src="static/ueditor/editor_api.js"28></script>29<script30type="text/javascript"31src="static/ueditor/lang/zh-cn/zh-cn.js"32></script>33</body>34</html>
组件
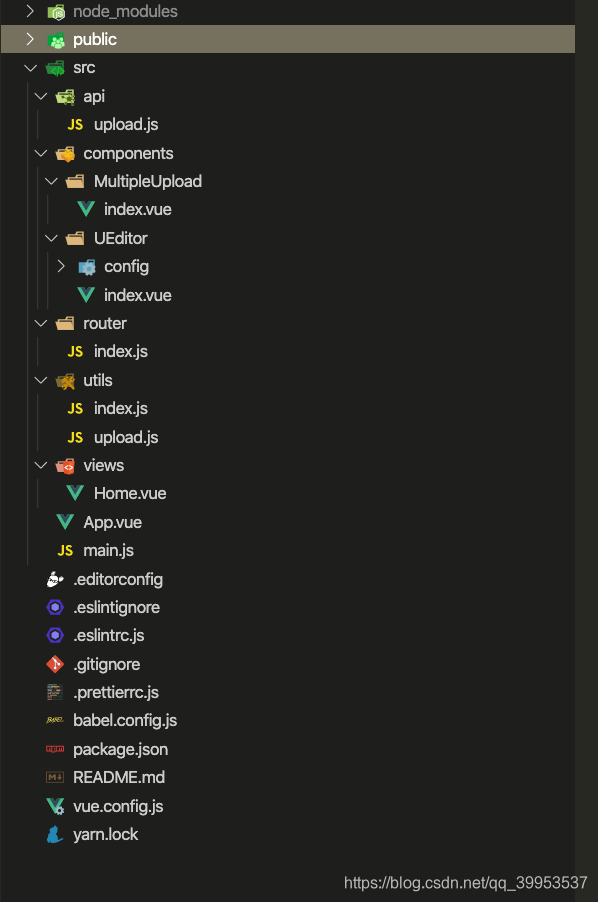
文件目录

核心代码
src/components/UEditor/index.vue1<template>2<div class="custom-ueditor-container">3<div4:id="id"5:style="{ width: width + 'px', height: height + 'px' }"6></div>7<multiple-upload8class="custom-upload-button"9:button-style="buttonStyle"10@success="imageSuccess"11/>12</div>13</template>14<script>15/* eslint-disable eqeqeq */16/* eslint-disable no-undef */17/* eslint-disable no-unused-vars */18/* eslint-disable space-in-parens */19import axios from 'axios'20import config from './config' // 配置文件见下文21import MultipleUpload from '../MultipleUpload' // MultipleUpload组件参考 https://blog.csdn.net/qq_39953537/article/details/10003909422import { uploadHtml } from '@/api/upload' // 接口根据自己后端提供的写2324const UE = window.UE2526// 设置 UEDITOR_HOME_URL27window.UEDITOR_HOME_URL = 'static/ueditor'28export default {29components: {30MultipleUpload31},32props: {33width: {34type: Number,35default: 75036},37height: {38type: Number,39default: 40040},41html: {42type: String,43default: ''44}45},46data() {47return {48ueditor: null,49buttonStyle: {50padding: '3px 6px'51}52}53},54computed: {55// 生成唯一id56id() {57const id =58Math.random().toString(36).substring(2, 15) +59'-ueditor-' +60+new Date()61return id62}63},64watch: {65html(val) {66this.loadUrl(val)67}68},69mounted() {70this.init()71},72beforeDestroy() {73this.destroyEditor()74},7576methods: {77// 编辑器初始化78init() {79this.ueditor = UE.getEditor(this.id, { ...config })80if (this.html) {81this.loadUrl(this.html)82}83},8485// 加载html内容86async loadUrl(url) {87try {88const { data } = await axios.get(url)89this.setContent(data)90} catch (error) {91this.setContent('服务器数据加载失败,请重试!')92}93},9495// 图片上传成功添加到编辑器96async imageSuccess(urlList) {97try {98let imageTemplateList = ''99urlList.forEach(item => {100const image = `<img style="max-width:100%;" src="${item}">`101imageTemplateList = imageTemplateList + image102})103this.inserthtml(imageTemplateList, true)104this.$message.success('上传成功!')105} catch (error) {106console.log(error)107this.$message.error(error)108}109},110111// 编辑器内容上传到cos,调用返回url112async content2Url() {113try {114if (!this.hasContent()) {115throw new Error('未输入内容')116}117const content = this.getContent()118const res = await uploadHtml(content)119return res120} catch (error) {121throw new Error(error)122}123},124125// 设置编辑器内容 isAppendTo为true时是追加内容到编辑器,false是覆盖126setContent(content, isAppendTo) {127if (!content) return128this.ueditor.ready(() => {129this.ueditor.setContent(content, isAppendTo)130})131},132133// 在当前光标位置插入html内容134inserthtml(content) {135if (!content) return136this.ueditor.execCommand('inserthtml', content)137},138139// 获取编辑器内容140getContent() {141return this.ueditor.getContent()142},143144// 设置编辑器聚焦145setFocus() {146this.ueditor.focus()147},148149// 判断编辑器是否有内容150hasContent() {151return this.ueditor.hasContents()152},153154// 销毁编辑器155destroyEditor() {156this.ueditor.destroy()157}158}159}160</script>161<style lang="scss" scoped>162.custom-ueditor-container {163position: relative;164color: #373737;165line-height: 22px;166.custom-upload-button {167position: absolute;168left: 650px;169top: 32px;170z-index: 99;171}172}173</style>174175<style>176/* 添加135编辑器插件样式 */177.edui-button.edui-for-135editor178.edui-button-wrap179.edui-button-body180.edui-icon {181background-image: url('http://static.135editor.com/img/icons/editor-135-icon.png') !important;182background-size: 85%;183background-position: center;184background-repeat: no-repeat;185}186</style>src/components/UEditor/config/index.js
1import toolbars from './toolbars'2const config = {3toolbars,4zIndex: 99, // 编辑器层级的基数,默认是9005wordCount: false, // 是否开启字数统计6wordCountMsg: '', // 输入提示7maximumWords: Number.MAX_VALUE, // 允许的最大字符数8serverUrl: '', // 服务器统一请求接口路径9enableAutoSave: false, // 不自动保存10enableContextMenu: false, // 禁用右键11autoHeightEnabled: false, // 不自动扩展编辑器高度12elementPathEnabled: false // 不显示html元素路径13}1415export default configsrc/components/UEditor/config/toolbars.js
1const toolbars = [2[3// 'fullscreen', // 全屏4// 'source', // 源代码5// '|',6// 'undo',7// 'redo',8// '|',9'bold',10'italic',11'underline',12'fontborder',13'strikethrough',14'superscript',15'subscript',16'removeformat',17'formatmatch',18'autotypeset',19'blockquote',20'pasteplain',21'|',22'forecolor',23'backcolor',24// 'insertorderedlist', // 有序25// 'insertunorderedlist', // 无序26'selectall',27'cleardoc',28'|',29'rowspacingtop',30'rowspacingbottom',31'lineheight',32'|',33// 'customstyle',34'paragraph',35// 'fontfamily',36'fontsize',37'|',38// 'directionalityltr', // 文字方向39// 'directionalityrtl', // 文字方向40'indent',41'|',42'justifyleft',43'justifycenter',44'justifyright',45'justifyjustify',46'|',47'touppercase',48'tolowercase',49// '|',50// 'link',51// 'unlink',52// 'anchor',53'|',54'imagenone',55'imageleft',56'imageright',57'imagecenter',58'|',59// 'simpleupload',60// 'insertimage',61'emotion',62// 'scrawl', // 涂鸦63// 'insertvideo',64// 'music',65// 'attachment', // 附件66// 'map',67// 'gmap',68// 'insertframe',69// 'insertcode',70// 'webapp',71// 'pagebreak', // 分页72'template',73// 'background', // 编辑器背景74'|',75'horizontal',76'date',77'time',78'spechars',79// 'snapscreen', // 截图80// 'wordimage',81// '|',82// 'inserttable',83// 'deletetable',84// 'insertparagraphbeforetable',85// 'insertrow',86// 'deleterow',87// 'insertcol',88// 'deletecol',89// 'mergecells',90// 'mergeright',91// 'mergedown',92// 'splittocells',93// 'splittorows',94// 'splittocols',95// 'charts',96'|',97// 'print',98// 'preview',99'searchreplace'100// 'help',101// 'drafts'102]103]104105export default toolbars使用
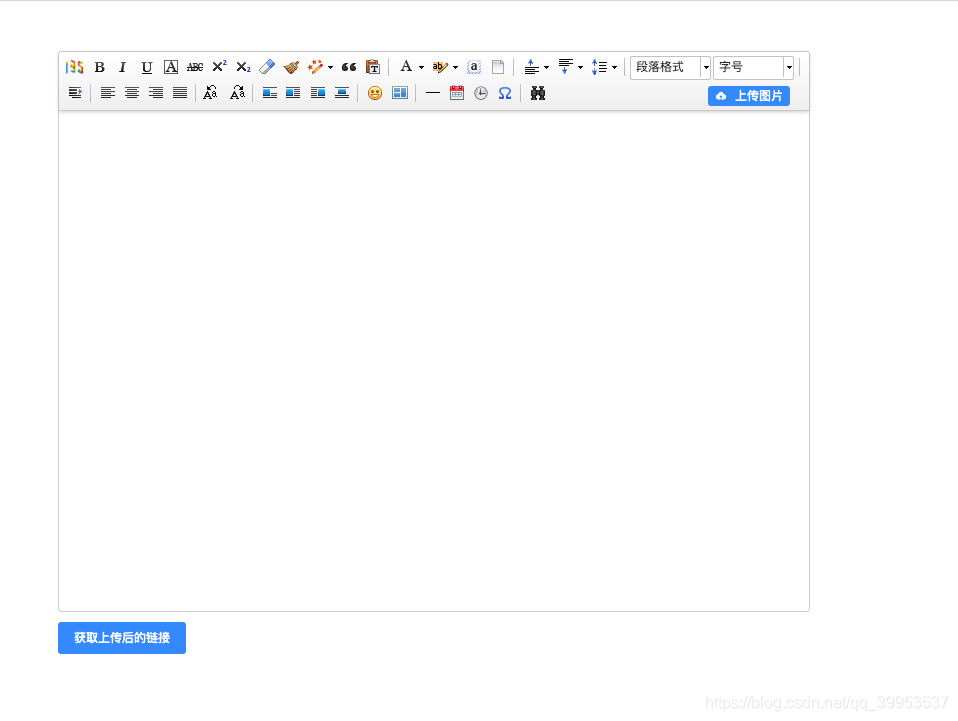
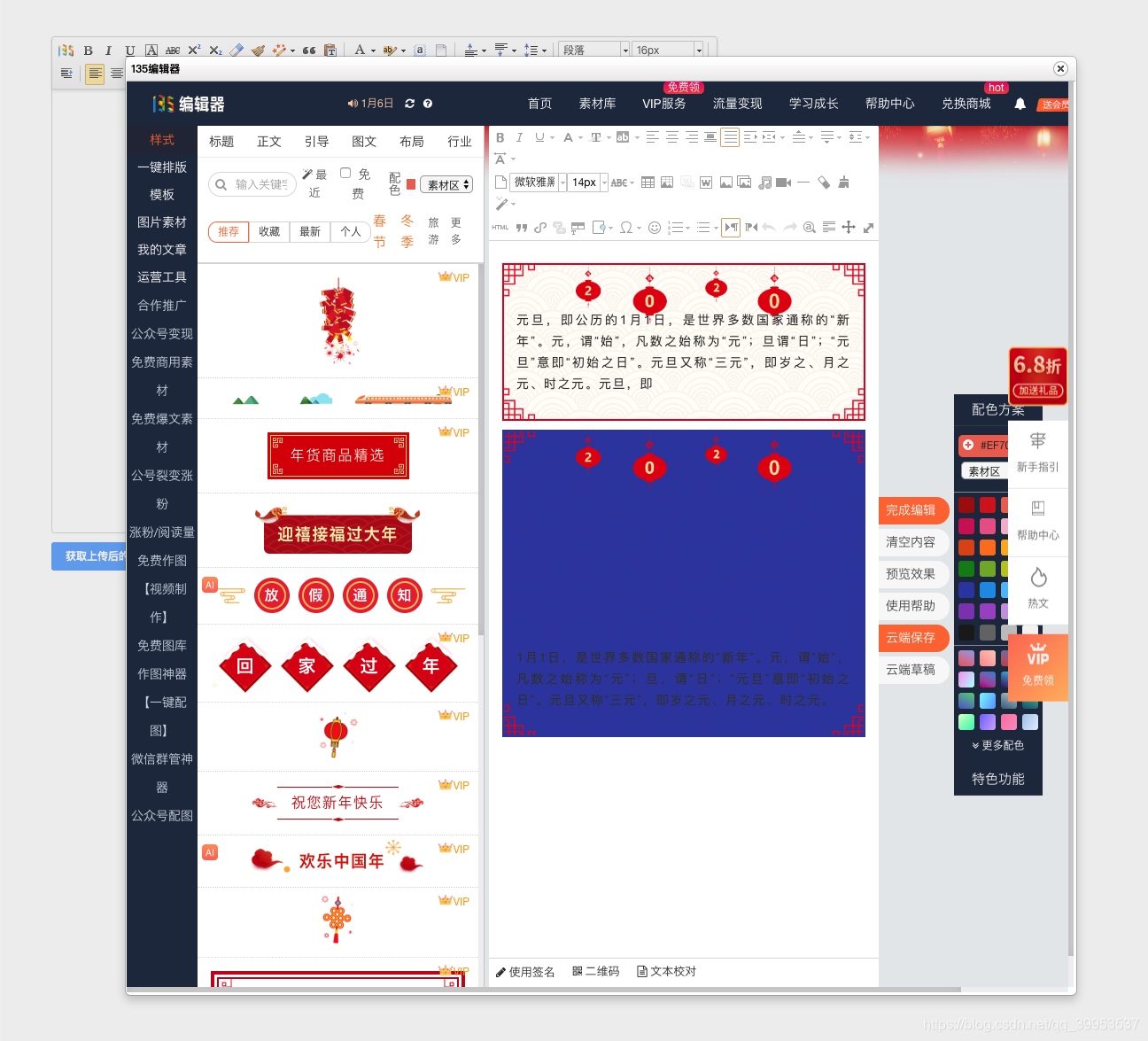
1<template>2<div class="demo">3<u-editor ref="editor" :height="500" :html="html" @input="getContent" />4<div class="get-url-btn-warpper">5<el-button type="primary" size="small" @click="getContentUrl">6获取上传后的链接7</el-button>8</div>9</div>10</template>1112<script>13import UEditor from '@/components/UEditor'14export default {15name: 'UEditorDemo',16components: {17UEditor18},19data() {20return {21html: '',22content: ''23}24},25methods: {26// 获取商品详情编辑器内容27getContent(content) {28this.content = content29},30// 获取上传后的链接31async getContentUrl() {32try {33const url = await this.$refs.editor.content2Url()34console.log(url)35} catch (error) {36this.$message.warning(error.message)37}38}39}40}41</script>4243<style lang="scss">44.demo {45margin: 50px;46}47.get-url-btn-warpper {48margin-top: 10px;49}50</style>使用效果


参考链接
