前端调用 mqtt,适用于 vue,react 等 webpack 项目
简介:MQTT (Message Queue Telemetry Transport):遥测传输协议,其主要提供了订阅/发布两种消息模式,更为简约、轻量,易于使用,特别适合于受限环境(带宽低、网络延迟高、网络通信不稳定)的消息分发,属于物联网(Internet of Thing)的一个标准传输协议。因公司开发智能人脸识别项目用到,以下实践是公司项目的一个简版。
下面是实现步骤
1.项目依赖:(先安装,步骤略)
package.json
1 | { |
2 | "name": "mqtt-project", |
3 | "version": "1.0.0", |
4 | "description": "", |
5 | "main": "main.js", |
6 | "scripts": { |
7 | "dev": "webpack-dev-server --watch", |
8 | "build": "webpack --config webpack.config.js" |
9 | }, |
10 | "keywords": [], |
11 | "author": "", |
12 | "license": "ISC", |
13 | "dependencies": { |
14 | "html-webpack-plugin": "^4.0.3", |
15 | "mosca": "^2.8.3", |
16 | "mqtt": "^3.0.0", |
17 | "msgpack-lite": "^0.1.26", |
18 | "webpack": "^4.42.1", |
19 | "webpack-cli": "^3.3.11", |
20 | "webpack-dev-server": "^3.10.3" |
21 | } |
22 | } |
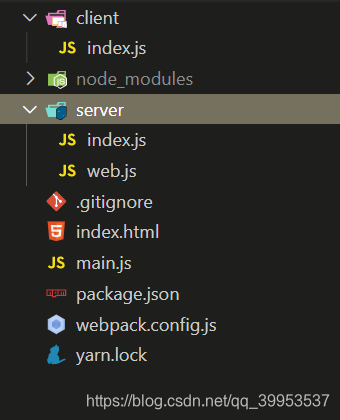
2.项目目录结构
3.node 实现服务端和客户端
服务端 server/index.js
1 | const mosca = require('mosca') |
2 | |
3 | const ascoltatore = {} |
4 | |
5 | const settings = { |
6 | port: 1888, |
7 | backend: ascoltatore |
8 | } |
9 | |
10 | const server = new mosca.Server(settings) |
11 | |
12 | server.on('clientConnected', function(client) { |
13 | console.log('client connected', client.id) |
14 | }) |
15 | |
16 | // fired when a message is received |
17 | server.on('published', function(packet, client) { |
18 | console.log('Published', packet.payload) |
19 | }) |
20 | |
21 | server.on('ready', setup) |
22 | |
23 | // fired when the mqtt server is ready |
24 | function setup() { |
25 | console.log('Mosca server is up and running') |
26 | } |
客户端 client/index.js
1 | const mqtt = require('mqtt') |
2 | const client = mqtt.connect('mqtt://127.0.0.1:1888') |
3 | |
4 | client.on('connect', function() { |
5 | // 订阅消息 |
6 | client.subscribe('presence') |
7 | // 发布消息 |
8 | client.publish('presence', 'Hello mqtt') |
9 | }) |
10 | |
11 | client.on('message', function(topic, message) { |
12 | // message is Buffer |
13 | console.log(message.toString()) |
14 | client.end() |
15 | }) |
然后在控制台运行服务端
1 | node ./server/index.js |
输出 Mosca server is up and running 表示服务端运行成功
然后在控制台运行客户端
1 | node ./client/index.js |
输出 Hello mqtt 表示客户端和服务端连接成功
此时在看运行 server/index.js 的控制台会有以下输出,表示服务端接受到了客户端的连接
4.node 实现服务端和和利用 webpack 实现前端客户端
服务端 server/web.js
和server/index.js主要区别是 settings 的配置不一样
1 | const mosca = require('mosca') |
2 | |
3 | const ascoltatore = {} |
4 | |
5 | const settings = { |
6 | http: { |
7 | port: 1888, |
8 | bundle: true, |
9 | static: './' |
10 | }, |
11 | backend: ascoltatore |
12 | } |
13 | |
14 | const server = new mosca.Server(settings) |
15 | |
16 | server.on('clientConnected', function(client) { |
17 | console.log('客户端已连接', client.id) |
18 | }) |
19 | |
20 | // fired when a message is received |
21 | server.on('published', function(packet, client) { |
22 | console.log('Published', packet.payload) |
23 | }) |
24 | |
25 | server.on('ready', setup) |
26 | |
27 | // fired when the mqtt server is ready |
28 | function setup() { |
29 | console.log('Mosca server is up and running') |
30 | } |
web端 main.js
1 | import mqtt from 'mqtt' |
2 | import msgpack from 'msgpack-lite' |
3 | |
4 | const client = mqtt.connect('mqtt://127.0.0.1:1888') |
5 | |
6 | client.on('connect', function() { |
7 | client.subscribe('getInfo') |
8 | client.publish( |
9 | 'getInfo', |
10 | msgpack.encode({ name: '你好', list: [0, 1, 2, 3, 4, 5, 6] }) |
11 | ) |
12 | }) |
13 | |
14 | client.on('message', function(topic, message) { |
15 | // message is Buffer |
16 | const msg = msgpack.decode(message) // decode from MessagePack (Buffer) to JS Object |
17 | console.log(msg) |
18 | client.end() |
19 | }) |
然后在控制台运行服务端
1 | node ./server/web.js |
输出 Mosca server is up and running 表示服务端运行成功
然后在控制台运行客户端
1 | npm run dev |
在浏览器控制台会有以下输出表示客户端和服务端连接成功
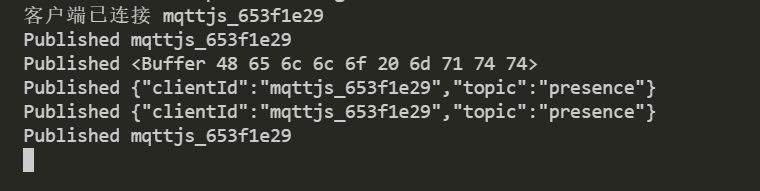
此时在看运行 server/web.js 的控制台会有以下输出,表示服务端接受到了客户端的连接

参考链接
